Марафон «Делаем СДЛ на Drupal»! День 5
Пятый день в рамках марафона «Делаем СДЛ на Drupal»!

Главной проблемой Drupal я считаю юзабильность для конечных посетителей. Мое мнение подтверждается исследованием.
Как не зайдешь на сайт сделанный на Drupal, так сразу же узнаешь эту систему. Тех же шаблонов очень мало, а создавать с нуля достаточно трудно. Сегодня я расскажу, как улучшить форму комментариев.
Юзабилити формы комментарииев
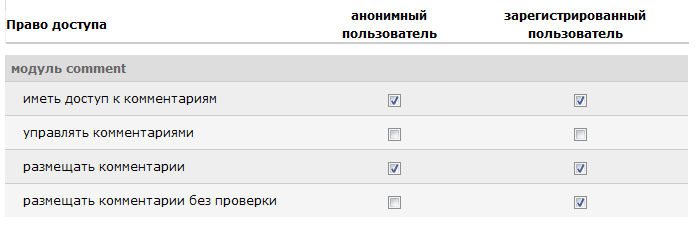
Убеждаемся, что модуль комментариев включен. Разрешаем комментировать материалы гостям. Для этого идем в Управление пользователями -> Разрешения ролей и ставим нужные галки:
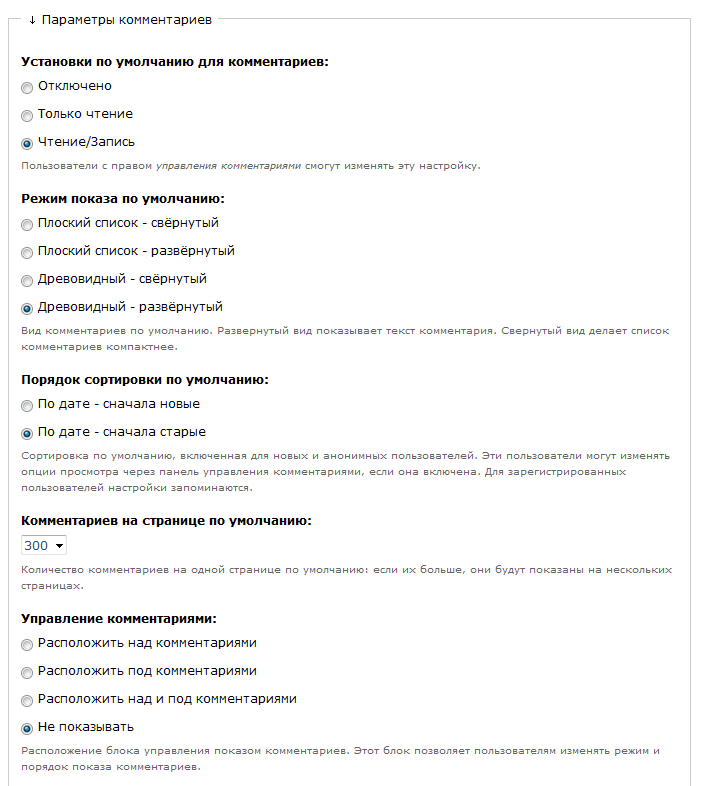
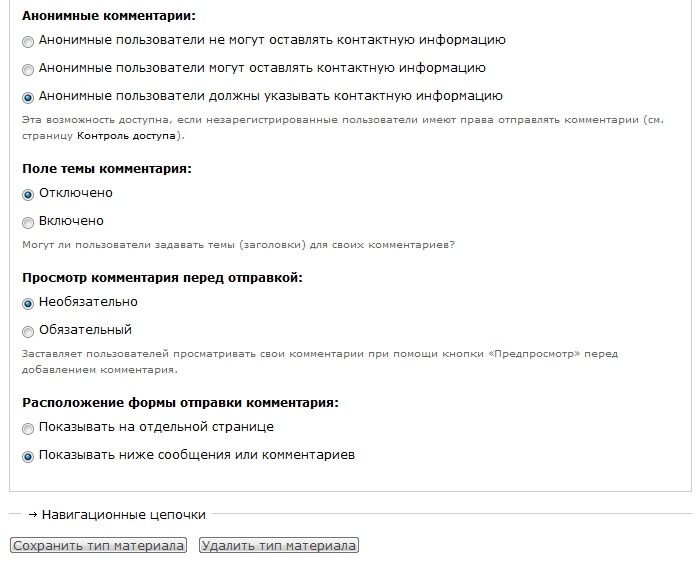
Теперь отправляемся в Управление содержимым -> Типы содержимого. Возле нужного типа нажимаем «Изменить». Раскрываем пункт «Параметры комментариев». Я поставил следующие настройки:
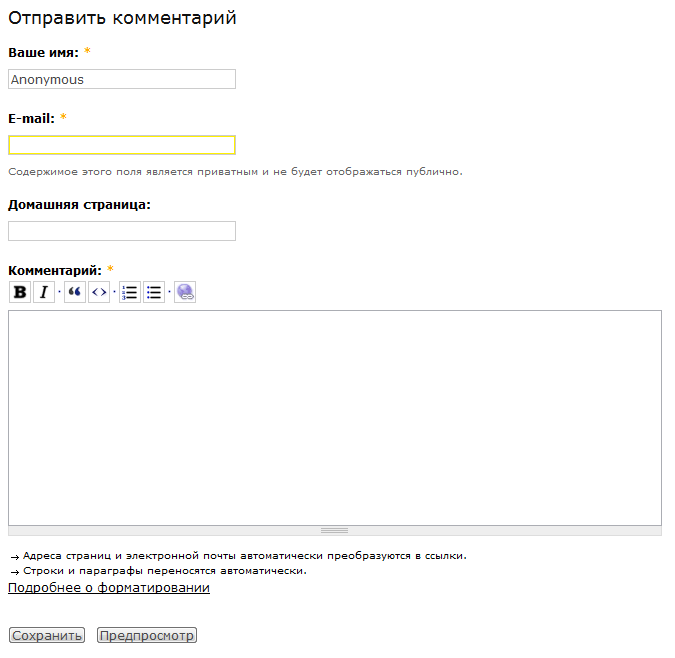
После этого форма для отправки комментариев будет выглядеть следующим образом:
Эта форма содержит в себе абсолютно все минусы, которые могут быть — громоздка, лишние тексты, какое-то форматирование и т. д. Будем исправлять.
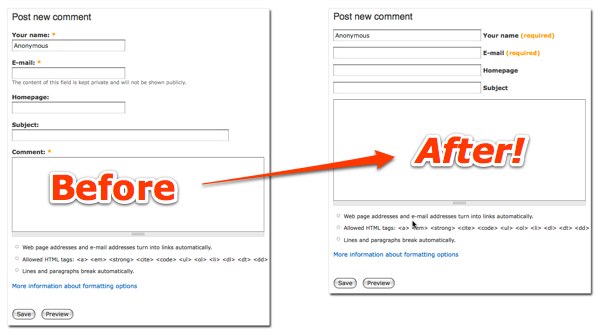
Скачиваем и устанавливаем плагин WordPress Comments, который упростит форму:
Однако надпись required (обязательное поле) на английском. Через модуль переводов у меня это слово не находится, поэтому я решил проблему так. Открыл файл модуля pwp_comments.module и перевел это слово там. Редактировать сами файлы модулей не рекомендуется, ну да ладно.
Строчка #70:
[cc nowrap=»0″ ]
$required = !empty($element[‘#required’]) ? ‘(‘. $t(‘обязательно’) .’)‘ : »;
[/cc]
Так же в строчке #32 уменьшил размер полей до 25, так как поля слишком большие.
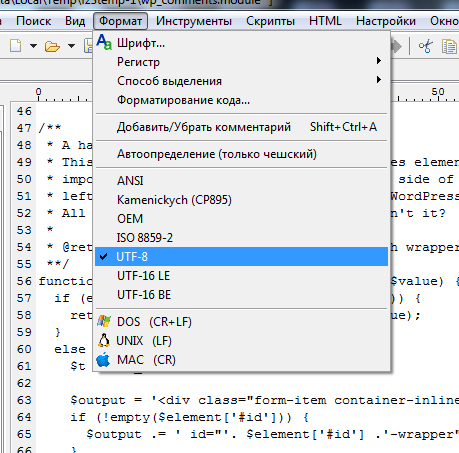
Обязательно сохраняем файл в кодировке UTF-8. Для этого нужен текстовый редактор с его поддержкой. Я использую бесплатный PSPad.
Теперь давайте убирем лишние тексты про форматирование. Для этого открываем файл template.php, который находится в папке с используемой темой (пример — themes/framework)
Добавляем в него следующий код:
[cc nowrap=»0″ ]
function framework_filter_tips_more_info() {
return »;
}function framework_filter_tips() {
return »;
}
[/cc]
Где framework — название вашей темы.
Так же я решил убрать поле «Домашняя страница», так как на новостном сайте оно явно лишнее. Для этого добавляем еще следующее:
[cc nowrap=»0″ ]
function framework_theme() {
return array (
‘comment_form’ => array(
arguments’ => array(‘form’ => NULL),
),
);
}function framework_comment_form($form) {
// remove homepage
unset($form[‘homepage’]);$output .= drupal_render($form);
return $output;
}
[/cc]
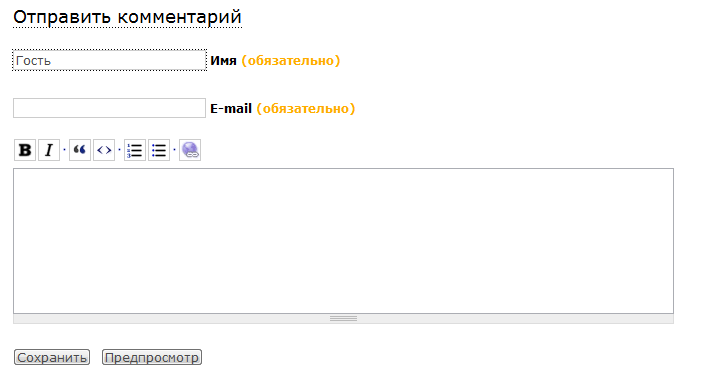
Все, теперь форма комментариев будет выглядеть так:
Еще я поставил модуль AJAX Comments, который так же повышает юзабильность. Особенно рекомендую его установить, если вы используете древовидные комментарии.
Надпись «не проверено»
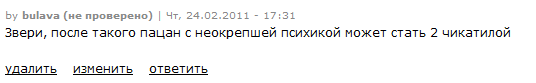
А вот еще одна проблема. Даже если комментарий от гостя одобрен, то напротив его ника все равно пишется «не проверено» (типа не проверен пользователь, написавший комментарий, а не сам комментарий):
Для чего этот функционал и как его использовать — неизвестно. Поэтому надпись мы уберем.
Есть несколько способов как это сделать — хорошие и не очень.
1. Поправить ядро движка. Открываем файл theme.inc из папки includes и удаляем строчку под номером 1681:
[cc nowrap=»0″ ]
$output .= ‘ (‘. t(‘not verified’) .’)’;
[/cc]
2. Добавить в template.php следующий код:
[cc nowrap=»0″ ]
function framework_username($object) {
if ((!$object->uid) && $object->name) {
$output = (!empty($object->homepage)) ? l($object->name, $object->homepage, array(‘attributes’ => array(‘rel’ => ‘nofollow’))) : check_plain($object->name);
$output .= (theme_get_setting(‘user_notverified_display’) == 1) ? ‘ (‘. t(‘not verified’) .’)’ : »;
}
else {
$output = theme_username($object);
}
return $output;
}
[/cc]
3. Из этой фичи можно сделать другую фичу. Через перевод интерфейса заменить «не проверено» на «гость». В итоге получится как бы метка о том, что комментарий оставил не зарегистрированный пользователь. Только не забудьте убрать вставку по умолчанию в поле «Имя» слова «Гость», а то получится каламбур.
Если есть вопросы — задавайте. Так же пишите, что бы вы хотели еще увидеть.
——————————-
Используйте фотошоп онлайн бесплатно для быстрого редактирования картинок и фоток.
Полезный SEO блог для начинающих оптимизаторов и манимейкеров.
Нестандартные способы получения ссылок на блог.











Спасибо за статью!
@wertock: Рад был стараться.
прикольно, только почему именно друпал-то..
@Комок света: Для Drupal мало уроков + для новостного я сайта предпочел именно эту систему.
Спасибо. Благодаря Вашему марафону немного освоил один из лучших движков.
[…] подачи (и модерирования) заявки последний пост был “Трафик с новостных социалок” c 36-ю комментариями, который подчеркивал, что блог […]
Интереснейший марафон, а плагин WordPress Comments и правда очень упрощает форму комментов.
Есть ли возможность сделать весь блок комментариев свернутым в строку «Комментарии», а при клике по ней — разворачивать?
Здравствуйте! Недавно тоже захотел сделать блог га друпал, но с несколькими авторами… Подскажите пожалуйста, как можно задать минимальную длину текста (node), буду признателен)
а как заставить AJAX_Comments «разворачиваться» и по клику на «редактировать»? ибо при клике просто открывается редактирование камента.
@smoky: Никак 🙁
а может есть модуль который редиректнет обратно на страницу с которой «редактировать» нажали?
А как у newsbang с нагрузкой на сервер? Например если сравнивать аналогичным сайтом на WP? Просто я посмотрел сам сайт и для меня на WP это в разы было бы проще сделать.
@ig0r74: Нагрузка маленькая, но у меня специальный хостинг под Drupal.
А много ли под Drupal шаблонов? А то уже надоело бороться с дублями страниц в Joomla, может другую cms изучить 🙂
@Шелвин: С шаблонами у Друпала как раз не очень хорошо. Готовых хороших мало.
Было бы замечательно, если бы сделали полноценное видео по созданию такого портала! Я бы наверное даже купил.
Т.к. по сути нет ниодного нормального урока по стройке порталов на Друпи.
Во всех уроках рассказано как сделать блог и ничего большего. У вас все классно, но очень много пропущенного.
Вот к примеру в третьем дне у вас тоже самое: было похоже на блог, потом поменял структуру и все стало ок.
А каким образом поменять структуру главной страницы хер его знает!!!
Объяснили бы (:
@Alex: Такой вид главной был сделан с помощью модуля Panels.
>Только не забудьте убрать вставку по умолчанию в поле “Имя” слова “Гость”
Не подскажите, как это сделать?
Нашел решение проблемы тут: http://drupal.org/node/240610
отредактировал файл comment.module
3. Из этой фичи можно сделать другую фичу. Через перевод интерфейса заменить “не проверено” на “гость”. В итоге получится как бы метка о том, что комментарий оставил не зарегистрированный пользователь. Только не забудьте убрать вставку по умолчанию в поле “Имя” слова “Гость”, а то получится каламбур
Где найти этот перевод?
@chimir: Через перевод интерфейса.