Марафон «Делаем СДЛ на Drupal»! День 4
Четвертый день в рамках марафона «Делаем СДЛ на Drupal»!

Потихоньку надо заканчивать с Drupal. Будет еще 1-2 поста, а потом напишу про сам NewsBang.net. Сейчас основной трафик с новостных социалок. Но он слишком некачественный.
Планирую купить рекламу Вконтакте — там должен быть получше. Все же люди сами будут переходить на сайт, а в новостных социалках люди читают только интересные новости.
Блок «последние новости»
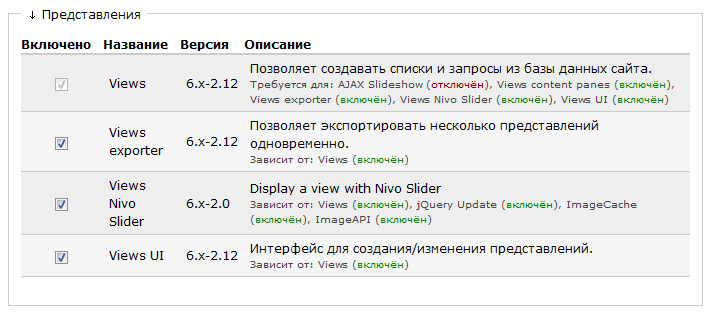
Для его организации потребуется новый глобальный модуль — Views. Скачиваем и активируем:
Идем в Конструкция сайта -> Представления. Здесь есть уже готовые представления, но давайте создадим новое — нажимаем добавить «Добавить» . Водим любое имея, допустим — News. Тип представления: материал. Идем дальше.
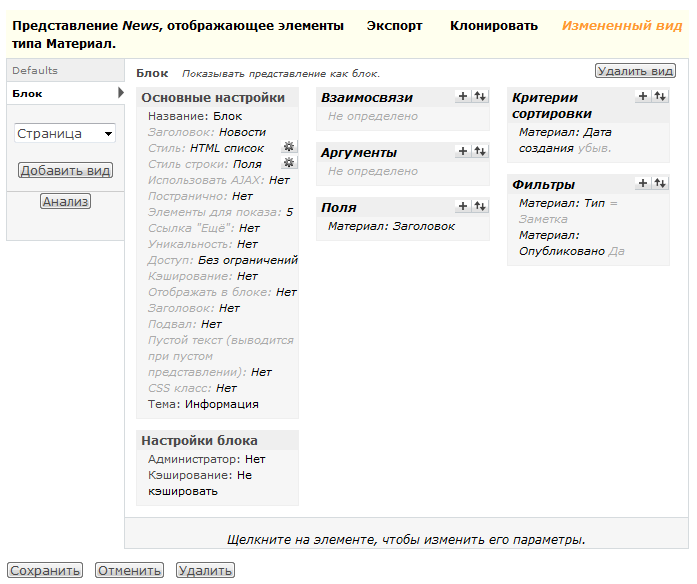
Тут можно создать несколько типов — страницу, блог или rss ленту. Добавляем блок. Поле у нас будет одно — Заголовок в виде ссылки на полную новость. Нажимаем плюс возле раздела Поля. Находим Материал: Заголовок и ставим галку. Стираем метку, иначе возле каждой новости будет слово «заголовок». Внизу ставим галку «Создать ссылку на материал, к которому относится текущее поле». Нажимаем «отобразить отображение поля». По желанию таким же способом можно сделать вывод даты или других нужных полей.
Теперь нужно настроить фильтры. Нажимаем добавить. Во-первых, сделаем вывод только опубликованных материалов. Ставим галку возле Материал: Опубликовано. Ставим да.
Также выводить нам нужно материалы только типа новость. Добавляем и настраиваем соответствующий фильтр — Материал: Тип.
В критерии сортировки добавляем сортировку по дате (по убыванию).
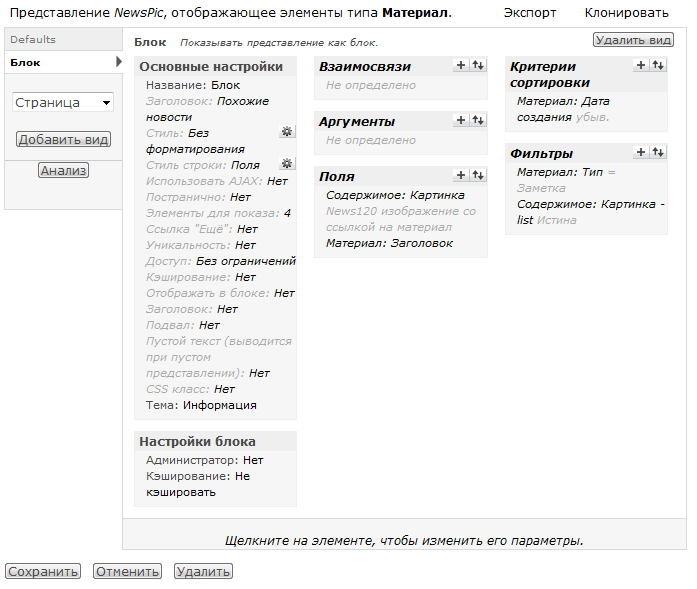
В итоге должно получиться следующее:
Тут лучше самим посмотреть, попробовать разные настройки т. д. Основной принцип Views — можно создавать свои страницы и блоки с нужным полями и сортировкой.
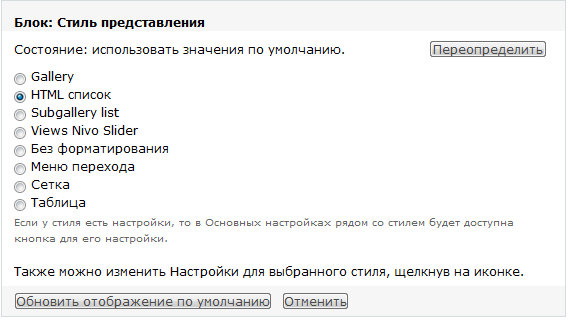
Меняем стиль строки на HTML список. Кстати, если какой-то параметр должен отличаться от значения по умолчанию (Defaults), то нужно нажимать кнопку «Переопределить»:
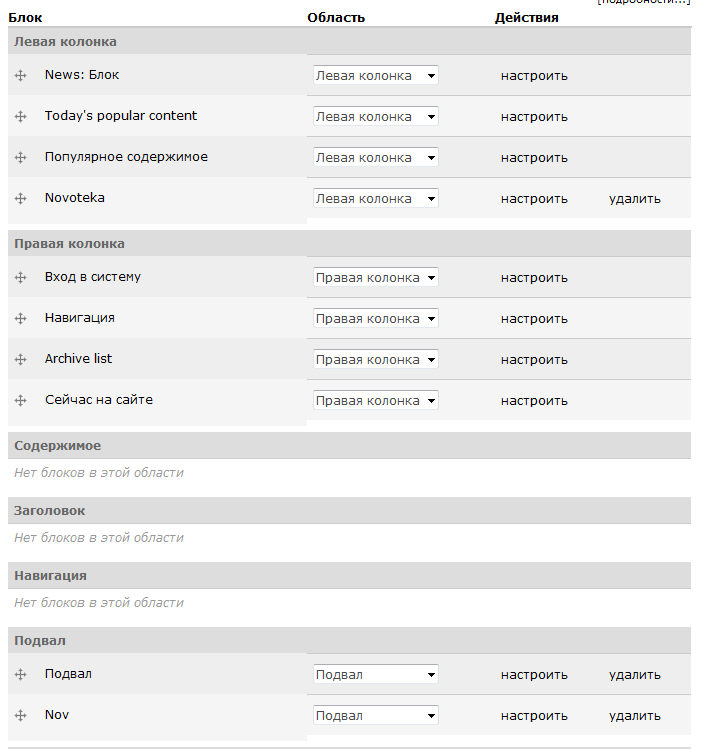
Созданный блок должен появится на странице Конструкция сайта -> Блоки.
Тут можно управление расположение блоков. Доступные области зависят от структуры темы. Можно создавать свои области.
Блок с картинками
Все делается по аналогии с предыдущим блоком. Можно просто добавить в предыдущее представление новый блок, но мне этот способ не нравится. Поэтому я создал новое представление с название NewsPic.
Для отображения картинки добавляем поле Содержимое: Картинка (field_img). В настройках поля убираем метку. Формат — News120 со ссылкой на полную новость. Либо можно создать новый размер отображения в модуле ImageCache. Описывал в третьем дне марафона.
Стили оставляем без форматирования. Элементов для показа — 4. Так же я добавил фильтр наличия картинки у новости.
Теперь нужно настроить отображения записей в два ряда. Собственно это вопрос CSS. Открываем файл style.css нашей темы. Добавляем следующий код:
.view-NewsPic .views-field-field-img-fid
{
float: left;
padding-right: 0.8em;
}.view-NewsPic .views-row-odd
{
clear: left;
float: left;
width: 50%;
}
.view-NewsPic .views-row-even
{
clear: right;
float: right;
width: 50%;
}
В итоге новости будут отображаться в два столбика.
На странице Конструкция сайта -> Блоки можно настроить вывод блока в нужном месте. Мне нужно было, чтобы блок отображался сразу же после новости. Такой области в теме нет, поэтому я добавил блок через шаблон. Можно, конечно, создать область, но проще сделать так.
Открываем файл node.tpl.php в папке с темой и вставляем следующий PHP-код:
[cc nowrap=»0″ ]
set_display(‘1’);
$view->set_arguments(»);
$view->execute_display();
print $view->render();
}
?>
[/cc]
Все готово. Показываться будет только в матераилах типа story.
Возникли вопросы — задавайте.
——————————
P. S. GidTalk, TopSape и TopTrustLink — не пропустите третий день марафона.










а всего сколько дней планируется?)
@Антон: Не больше 10, может быть 7 🙂
С таким центрированием мне больше нравится. С моим монитором не приветствую резиновые темы
@Andrew: Сделал резиновость до 1024 пикселей, а дальше центрирование.
буду следить=)
Мне всё больше и больше нравится друпал =)
Я когда-то пытался сделать сайт на drupal, но так ничего и не вышло. Остановился на dle
Шелвин, подскажи в какое именно место вставлять код?
и вордпресс режет код, выложи код в тхт файле пожалуйста.
Немного подправил код. Ничего не обрезано. Вставлять в node.tpl.php
Благодарю!
@Berm: Если есть еще вопросы — готов ответить.
Спасибо за драгоценный опыт)
Когда следующий урок будет?
@Berm: Сегодня. Уже появился 🙂
[…] Марафон «Делаем СДЛ на Drupal»! День 4 Марафон «Делаем СДЛ на Drupal»! День 5 С уважением, Шелвин Свободные домены с ТИЦ 10 – бесплатно! […]