Марафон «Делаем СДЛ на Drupal»! День 2
Второй день в рамках марафона «Делаем СДЛ на Drupal»!

Окончательно определился с доменом — NewsBang.net (просто другая зона). Со старого стоит редирект. Переходим к Drupal.
Создание категорий и тегов
Для создания категорий идем в раздел Управление содержимым -> Таксономия.
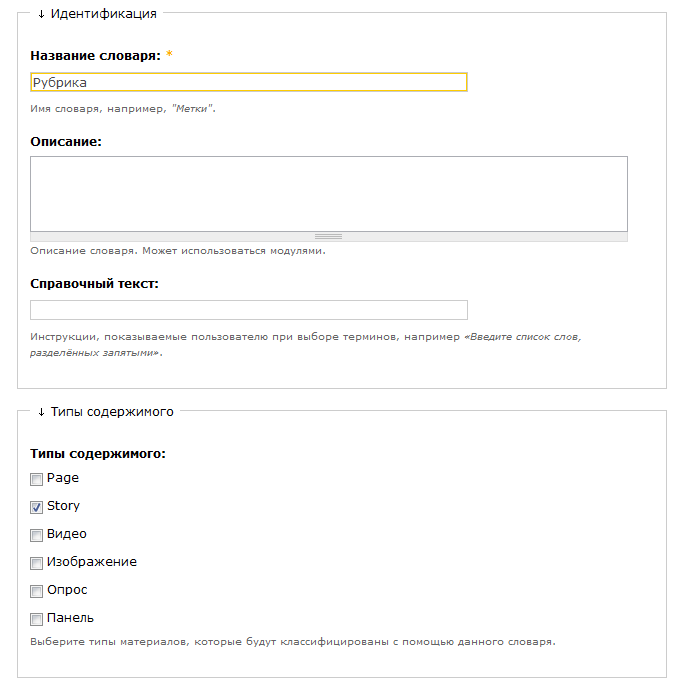
Нажимаем «Добавить словарь». Соответственно вводим в название слово «Категория». Но лично мне нравится слово «Рубрика».
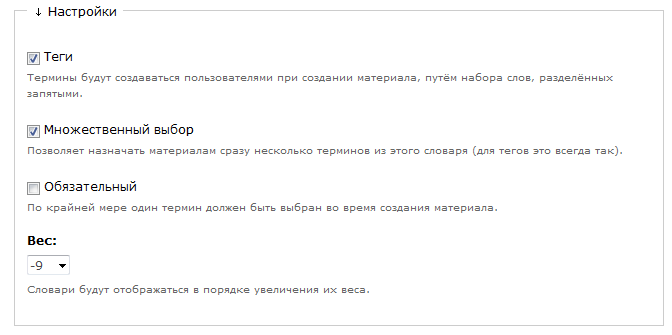
Выбираем тип материалов, для которого будет доступен выбор категории — ставим галочку у Story (аналог новостей). Ниже можно поставить «Множественный выбор» — это значит, что можно будет выбрать несколько категорий для одной новости. Нажимаем сохранить.
Теперь надо добавить сами категории. Для этого напротив созданного нами словаря нажимаем «Добавить термин» и добавляем нужные нам категории.
Если вы следите за сайтом, то могли заметить, что сначала я сделать категории как у большинства сайтов — Авто, Наука, Политика и т. д. Потом подумал, и сделал так — Жизнь, Интернет Неудачники, Повезло, Закон и Ученые.
Теги создаем точно также. Только при создании словаря в настройках ставим галочку «Теги». Это, значит, что теги можно будет создавать перечислением слов при добавлении новостей.
Вывод категорий
Для автоматического вывода категорий нужен плагин Taxonomy_menu — http://drupal.org/project/Taxonomy_Menu
Советую всегда скачивать рекомендуемую версию модуля. В данном случае это версия 6.x-2.9. Для установки папку taxonomy_menu из архива помещаем в папку sites/all/modules/. Так же скачиваем и устанавливаем перевод для него. Об этом было в первой части.
В админке активируем все четыре новых модуля (данный модуль включает в себя подмодули):
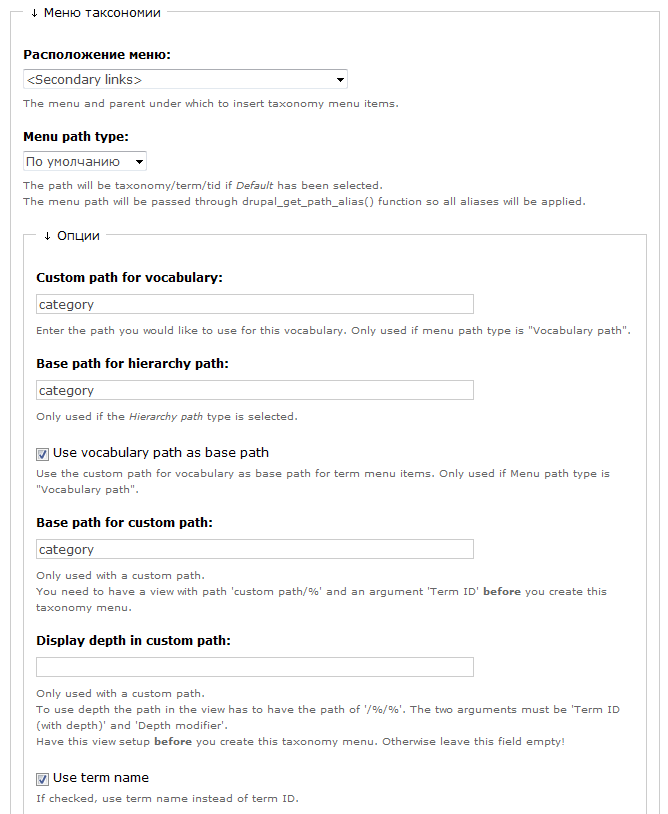
Теперь идем в редактирование нужного нам словаря «Категория». Там внизу должен был появится новый блок настроек «Меню таксономии».
Расположение меню — Secondary Links. Галочки ставим напротив следующих пунктов (остальные убираем):
- Use vocabulary path as base path
- Use term name
- If checked, use term name instead of term ID
- Разворачивать пункты
- Показывать наследников
Нажимаем «сохранить». Меню должно появится.
Настройка ЧПУ (красивых адресов)
Сначала активируем модуль Path (есть в движке по дефлоту). Он позволяет создавать синонимы страниц. Для автоматического создания нужен модуль PathAuto — http://drupal.org/project/pathauto А для его работы Token — http://drupal.org/project/Token
После активации всего этого идем в Конструкция сайта — > Синонимы. Переходим в настройки автоматического создания. Давайте сделаем адреса как на NewsBang.net
Пример адреса новости — http://newsbang.net/kota-vyzvali-na-sud-v-kachestve-prisyazhnogo
Пример адреса категории — http://newsbang.net/category/zhizn
Пример адреса тега — http://newsbang.net/theme/deti
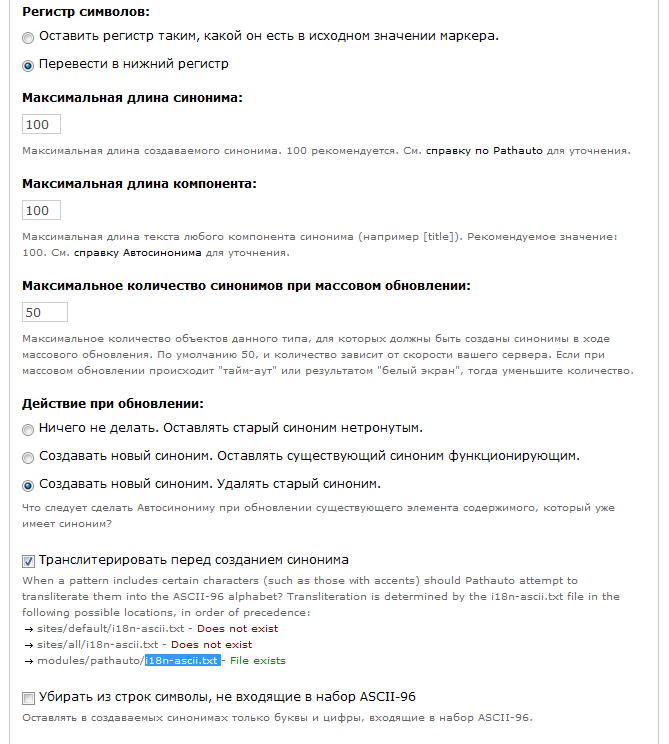
Раскрываем общие настройки. Чтобы адреса автоматически транслитерировались (были написаны английскими буквами) ставим соответствующую галку. Но перед этим в папке с модулем (sites/all/modules/pathauto) нужно переименовать файл i18n-ascii-example.txt в i18n-ascii.txt. И тогда данный пункт станет доступен. Если вы не будете использовать в адресах заголовки, то это можно и не делать.
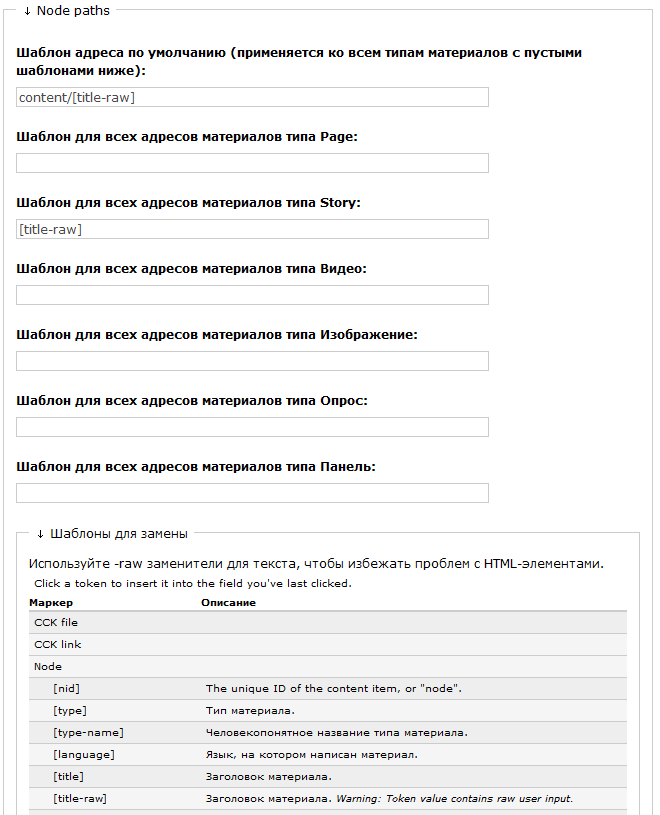
Раскрываем пункт Node paths — это адреса страниц материалов. Для каждого типа можно задать свой шаблон для автоматического создания. Должно быть пока всего два типа (у меня уже больше) — Page и Story. Для страниц лучше задавать урл не автоматически, а в ручную.
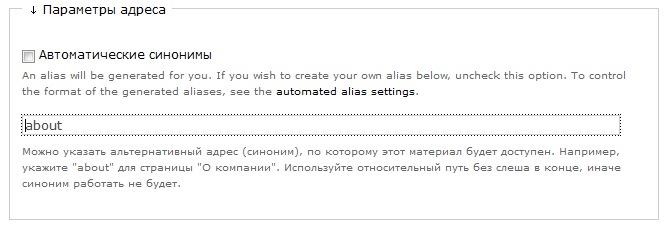
Пример — http://newsbang.net/about При создании/редактировании материала есть соответствующий пункт:
А вот для новостей (Story) в шаблоне пишем [title-raw]:
Вид урлов можно сделать на любой вкус. Чтобы посмотреть, какие доступны шаблоны, раскройте Node.
Поставьте галку «Массовое формирование синонимов для материалов, у которых ещё нет синонимов». Так же если вы хотите изменить синонимы материалов, то их сначала придется удалить в разделе «Удалить синонимы», а потом здесь же сформировать заново.
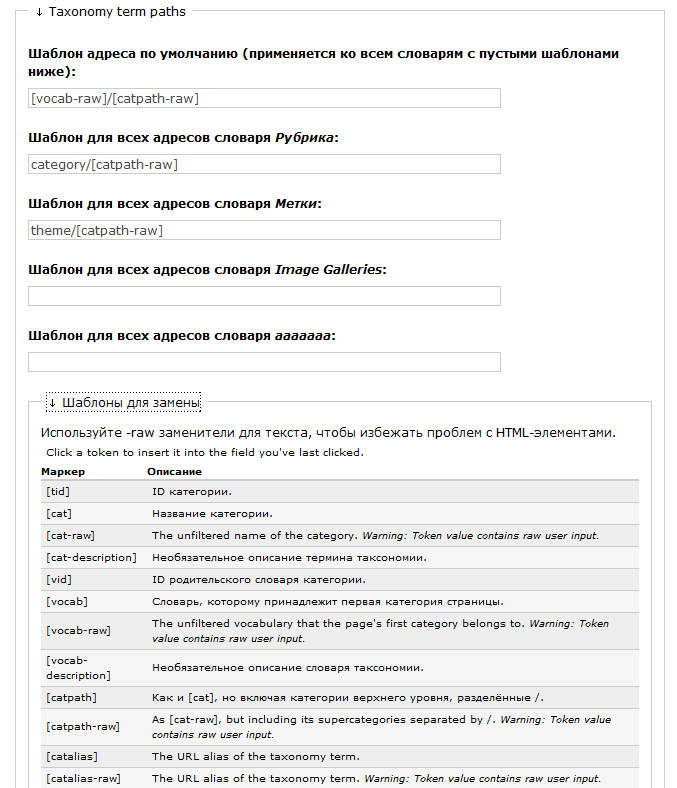
Для создания синонимов тегов и категорий раскрываем пункт «Taxonomy term paths». Собственно тут все тоже самое, как синонимов материалов.
На сегодня думаю хватит. Буду благодарен за ретвит. Возникли вопросы — задавайте.
—————————————————
P. S. GidTalk, TopSape и TopTrustLink — не пропустите второй день марафона.











Пошла полезная инфа, спс, ретвитнул.
@Голодный Манимейкер: Спасибо.
А как насчёт продвижения. Какая работы была сделана?
@Nitrox: Продвижением займусь в ближайшее время.
[…] Читать далее: Марафон «Делаем СДЛ на Drupal»! День 2 […]
Спасибо за марафон, один из немногочисленных очень полезных материалов в топсейп ридере
@sawyer: Рад, что понравилось.
Отлично, в ближайшее время применю это на своем сайте, ретвитнул.
Well done, thanks! Retwitted.
не могу понять почему каменты не проходят.
В общем спасибо за статью. Ретвитнул.
@Алексей: Сюда на блог или на сайт?
Два вопроса:
1. Вижу что установлен CCK.
Может поделишься какие еще модули ты используешь?
2. Это 6.20? Или 7?
@Зис:
1. CCK использую для картинок и указания источника. Еще Views. Остальные по мелочам — Bueditor, IMCE…
2. Версия 6.
@Шелвин: сюда в блог. Похоже меня как спам отбрасывает, молча причем и уже второй раз.
Вопрос: что такое CCK?
@Алексей: Отключил плагин от спама. Теперь должно быть все нормально.
CCK — это модуль для Drupal. Про него будет в следующих частях.
(ретвитнул) И пост у себя в блоге.
Друпал — это религия…
Удачи!
@worona: Спасибо.
Отличные публикации. У меня вопрос , а на joomla реально что то похожее создать? Или же она не выдержит нагрузок как станет многостраничной?
@yabux: Реально. И насколько я знаю, Друпал тяжелей.
Хорошай инфа. Делаю ретвит.
Интересная статья. Только почему у меня настройки модуля pathauto не отображаются?
Когда будет продолжение? С нетерпением жду.
@masime: Версия модуля рекомендованная?
@yabux: Будет завтра.
>Версия модуля рекомендованная?
да, рекомендованная
@masime: Возможно, из-за плохого хостинга. Нужно больше памяти.
Привет Шелвин.
Хотелось бы узнать как Вы выводите в конце статьи (в полной ноде) теги в одну строчку.
Я так понимаю надо править node.tpl.php и добавлять свои стили CSS ??
Или у вас это по другому реализовано…
Во frameworke если ничего не делать, теги выводятся в столбик, но пробовал в css dispaly:inline; не помогает ..
Сижу курю semantic_fields, модуль для Д7, что-то плохо помогает
С ув.
@Азамат: Привет. По умолчанию теги как раз выводятся в строку, как в стандартном шаблоне, так и framework’e.
Попробуйте стандартные параметры CSS.
Да уж, все так просто… Главное правильно применить стили css.