Марафон «Делаем СДЛ на Drupal»! День 3
Третий день в рамках марафона «Делаем СДЛ на Drupal»!

Продолжаю разработку NewsBang.net
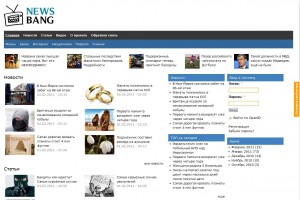
Поменял оформление главной страницы. А то раньше сайт был похож на блог. Надо еще поработать над блоками. Так же решил все таки добавить другие разделы — Статьи и Видео. Реализовал простым добавлением нового типа материала.
Было:
Стало:
Такой вид сделал с помощью модулей Panels и Views. Не знаю, буду ли писать о первом модуле, а вот о втором обязательно будет в следующем посте. А сегодня о редакторе, добавлении источника и картинки к новости.
Редактор
Тут есть два основных способа — визуальный редактор или bb-коды. Лично мне нравится Bueditor основанный на bb-кодах. Скачиваем и активируем данный модуль.
Заходим в Настройка сайта -> BUEditor. Тут есть уже готовые наборы кнопок. Ставим для админа (user #1) — Default, для остальных — Commenter.
В итоге получаем для гостей:
И для админа:
Также можно настроить свои кнопки (Настройка сайта -> BUEditor — выбираем нужный набор и нажимаем «редактировать»):
Источник новости
Самый простой способ публиковать источник новости — это вручную вставлять ссылку в конце текста. Но этот способ скучен и уныл. Мы сделаем по красивому.
Нам потребуется глобальный модуль CCK. Для создания поля «Источник» так же нужен модуль Link. Идем в Управление содержимым -> Типы содержимого. Напротив нужного нам типа материала (в данном случае story) нажимаем «Управлять полями».
Добавляем новое поле:
При создании указываем нужные нам настройки. Я сделал так. Значение по умолчанию — newsbang.net, количество значений — 1, заголовка нет, открывание в новом окне. Нажимаем «Сохранить».
Теперь нужно настроить отображение созданного поля. Переходим во вкладку «Display fields» и ставим там:
Таким образом источник будет отображаться только в полной новости. Собственно при добавлении новости можно указывать адрес источника:
Картинка к новости
Теперь давайте создадим похожим образом отображение картинки к новости. Есть несколько способов сделать это. Я выбрал более менее простой. Для начала нам также потребуются дополнительные модули.
В первую очередь — это filefield и ImageField. Для автоматического урезания картинки — ImageCache. А для его работы — Imageapi
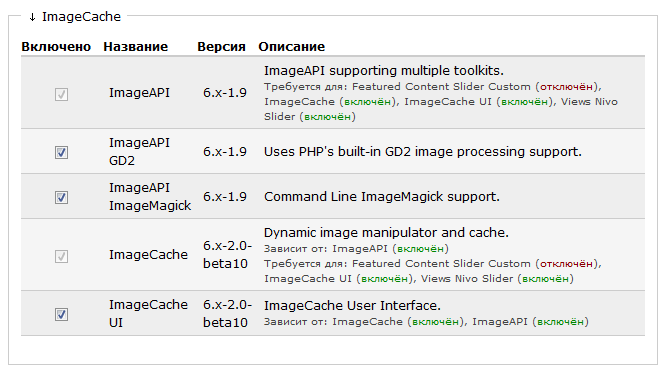
Да, многие модули зависят от других модулей. Вроде ничего не пропустил. Активируем все нужное в админке:
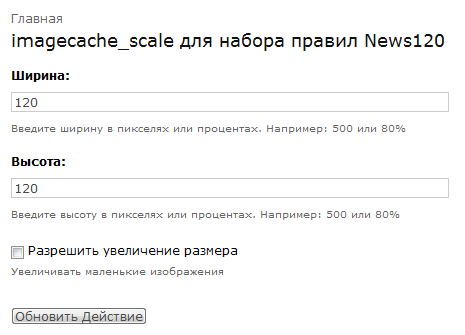
Идем в Конструкция сайта -> ImageCache. Создадим два правила отображения загруженной картинки — для анонса и полной новости. Нажимаем «Добавить новый набор правил» и вводим любое название. Я ввел «News120». Добавляем пункт «Scale»:
Таким же образом добавляем новое правило «News250» для полной новости, только значения ставим в 250.
Правила создали. Теперь создадим нужное нам поле по аналогии с источником. Идем в Управление содержимым -> Типы содержимого -> Управление полями и создаем новое поле:
Настройки можно оставить по умолчанию или изменить по своему вкусу. Можно включить параметры ALT text settings и Title text settings. Тогда их можно будет указывать при добавлении картинки. Думаю, что это, объяснять не надо. Переходим в пункт Display fields для настройки отображения поля:
В краткой новости мы указали, что картинка будет обрезана по правилу News120 и вести на полную новости, а в полной новости просто поставили правило News250.
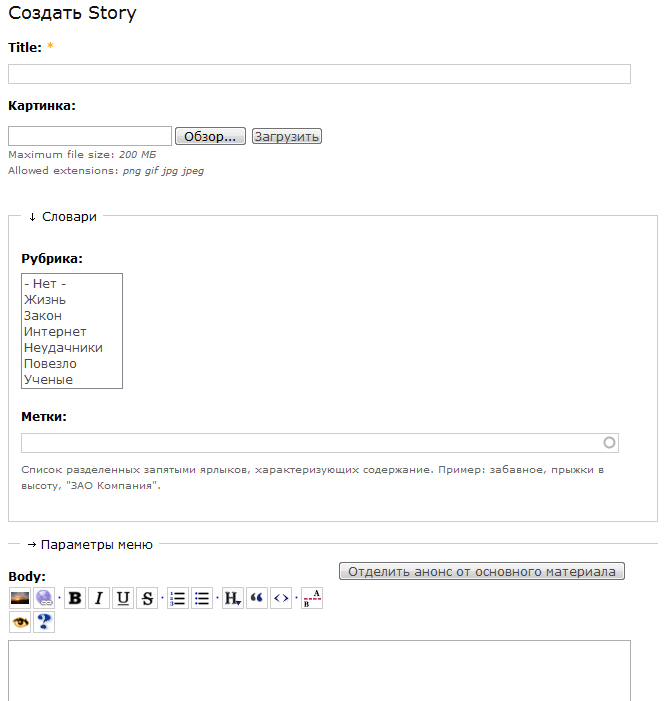
При создании новости появилось нужное нам поле:
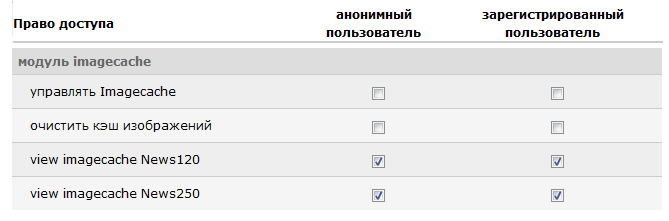
А теперь, так как мы используем дополнительный модуль ImageCache, надо настроить к нему доступ посетителям. Идем в Управление пользователями — Разрешение ролей и ставим галки напротив созданных правил:
Вроде бы все, но картинка отображается просто под текстом новости. Это уже вопрос дизайна. Сделаем, чтобы отображалась как на NewsBang.net — слева от текста.
Идем в Управление содержимым -> Типы содержимого -> Управление полями и помещаем поле «Картинка» перед полем «Содержимое».
Теперь заходим в FTP-клиент и открываем файл style.css в папке с используемой темой. У меня это themes/framework.
Добавляем туда следующий кусок:
div.field-field-img {
float: left;
margin-right: 10px;
margin-top: 11px;
}
field-img — это название нашего поля field_img. Так можно поменять дизайн другого любого поля, но надо знать CSS. Мы сделали, чтобы картинка была слева. И два отступа — сверху и справа. Сохраняем, сбрашиваем кэш и вуаля — все так, как надо.
Вид анонса (примеры тут — http://newsbang.net/news):
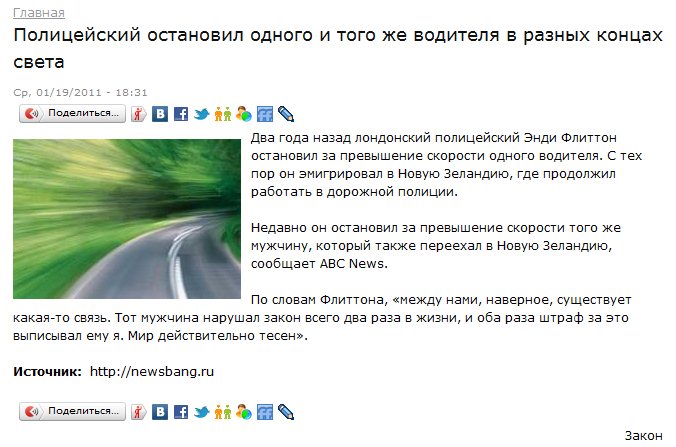
Полная новость (пример — http://newsbang.net/politseiskii-ostanovil-odnogo-i-togo-zhe-voditelya-v-raznykh-kontsakh-sveta ):
Таким образом можно создавать свои типы материалов с нужными полями.
На сегодня все. Возникли вопросы — задавайте.
——————————
P. S. GidTalk, TopSape и TopTrustLink — не пропустите третий день марафона.
Интересный блог Царько Михаила




















У меня на широком мониторе шляпа вашего новостника разъезжается и получается не очень красиво
В шаблоне наверно не прописана ширина шапки
@Andrew: Сейчас проверю. А какое разрешение экрана?
Угу, у меня тоже разъехалась.
Раз уж пишу) Спасибо за друпальские полезняшки 🙂
@Kaena: Так разрешение скажите. А то я во всех возможных проверил — все ок 🙂
Дизайн я специально переделал под резиновый
Ну вообще годнота!!!
Нет слов. Завтра начну стряпать сайт по твоему мануалу. Продолжай в том же духе.
@Шелвин: 1680*1050
1680*1050 всё нормально, ничего не разъезжается, браузер Chrome.
Спасибо за статью. Материал становится всё сложнее и сложнее 🙂 И что самое печальное таки 7й друпал прилично отличается
@Алексей: Отличается, но принцип-тот же.
Поправь ссылку на ССK
Делал все — изображения не отображаются…
@WebMaster: Спасибо, поправил. Должны отображаться. Скорей всего что-то не так сделал.
Спасибо, что все очень наглядно описываеш, хотя я с Drupal еще не работал.
Что-то касячки у меня пошли на втором уроке в середине. На сегодня хватит. В течение пары дней поразбираюсь, а потом к тебе вопросы будут. Вот так коряво адрес пишется http://supis.ru/about%20
Кстати выздоравливай, не фиг грипповать!
@ololo: Проверь, не закрался ли в адрес пробел:
Спасибо, лечусь потихоньку.
@Шелвин: Ага, в пробеле дело. Оперативно. Будем допиливать. Вопросов по прежнему много. Если что, буду в коммах надоидать.
Арбидольчику бахни, помогает.
Друпал сила. Спасибо за пост.
ты скажи откуда у тя посещалка уже такая?
@Аббат_Кальне: Собственно статистика открыта. Но о трафике у меня будет пост или даже не один.
Почитал ваши марафоны….блин никогда и близко не стану ))) сложно пока для меня. А так — очень круто выходит.
Гляньте вот эту страницу:
http://newsbang.net/uchenik-prines-v-shkolu-pirozhki-s-marikhuanoi
Содержание явно не соответствует заголовку и картинке, видимо случайно скопипастили не то, что надо.
@Fubuki: Рад, что понравилось.
@RapidHunter: Спасибо, поправил. А сайт на Drupal у вас просто отличный 🙂
спасибо, будем пробовать
может кинуть вордпресс и перейти на друпал?
Вроде интересней получается.
@Евгений: Лучше выбирать CMS в зависимости от того, что требуется сделать.
можешь вкратце сказать сколько там процента копипаста?…
и контент ты сам пишешь? или люди?
@Аббат_Кальне: Уник контента пока нет. Размещаю сам.
Логотип на сайте очень понравился, хорошая задумка….
Шелвин, помоги,когда установил 4модуля imagecache,filefield… при добавлении пункта «Scale» появляется ошибка :»Fatal error: require_once() [function.require]: Failed opening required ‘modules/imagecache/imagecache_actions.inc’ (include_path=’.:/usr/local/php52/lib/php’) in /****/*****/****/*****/sites/all/modules/imagecache/imagecache.module on line 310″
вместо знака *** был написан путь хостинга
Эту проблему решил, включил кэширование и всё стало норм. Но возникла другая проблема, при закачивании картинки возникает ошибка
«Произошла ошибка HTTP 0.
/filefield/ahah/story/field_img/0»
потом перекидывает на страницу со следующим содержимым «{ «status»: true, «data»: «\x3cdiv id=\»edit-field-img-0-ahah-wrapper\»\x3e\x3cdiv class=\»form-item\» id=\»……..»
Нашел решение проблемы. Мешал сторонний Jscript…хотя может быть и не сторонний))
Здравствуйте! Делал вс( по вашим рекомендациям, но вот этот стиль у меня не работает ни на одной теме…
Что может быть, подскажите?
div.field-field-img {
float: left;
margin-right: 10px;
margin-top: 11px;
}
Проверьте имя стиля с названием поля — оно должно совпадать.
Здравствуйте! Будьте добры, если Вас не затруднит напишите пожалуйста как Вы делали блоки с помощью Panels?
Спасибо.
При помощи какого модуля организовали хлебные крошки?
С ув.
@Азамат: http://drupal.org/project/custom_breadcrumbs
Спасибо! А вы использовали свой пхп код или все на стандарте делали? Просто, что-то не подружусь с ними (custom breadcrumbs) никак.
С ув.
@Азамат: Использовал стандартный функционал. Посмотрите еще Custom Breadcrumbs for Taxonomy.